بسم الله والحمد لله والصلاة والسلام على رسول الله
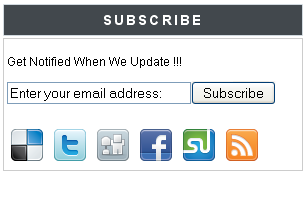
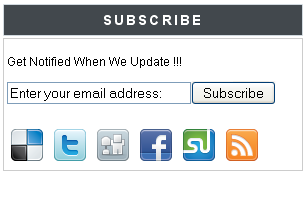
موضوع اليوم هو كيفية إضافه مربه به مزايا متعدده منها إمكانية الإشتراك عن طريق خدمة RSS أو باقى الشبكات الإجتماعيه مثل
( facebook , twitter , digg , delicious , stumbleupon )
كما تستطيع وبكل سهوله إضافة شبكه أخرى أو إزالة أخرى , إذا أردت هذا الصندوق كما تراه بالأسفل تابع الأتى
ولكن يأتيك عند إضافته بالشكل التالى :

* سجل دخولك فى مدونتك بلوجر
* إنتقل إلى التصميم >> عناصر الصفحه >> إضافة أداه >> HTML javascribt وضع بها الكود التالى
<style type="text/css">
#subscribe-box {
overflow: hidden;
margin: 10px 0 0 0;
}
#subscribe-box a.subscribe-sec {
display: inline-block;
display: -moz-inline-stack;
width: 40px;
padding-top: 38px;
zoom: 1;
}
#subscribe-box a.subscribe-sec:hover {
color: #660000;
}
</style>
<form action="http://feedburner.google.com/fb/a/mailverify" style="border:1px solid #ccc;padding:3px;" target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Get Notified When We Update !!!</p><p><input style="width:180px" name="email" type="text" value="Enter your email address:" onclick="this.value='';" /><input value="FEEDBURNER-ID" name="uri" type="hidden" /><input value="en_US" name="loc" type="hidden" /><input value="Subscribe" type="submit" /></p>
<p><div id="subscribe-box">
<a title="Delicious" href="http://delicious.com/DELICIOUS-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7HTik8b1fG4aYj58ZnQ0vo3LFnLtfujxA-3ktZ8QFGw7CnoKLHWol9GUWtK3jjkEqx9azzTlPyzdtApH35S9EuL8cORNEOtJO1Yjb7rVYdt-f022oBz6IOkPS5zvjI1FU7k5-1YMlsgas/s1600/delicious.png) center top no-repeat"></a>
<a title="Twitter" href="http://twitter.com/TWITTER-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqKkbtHBE2u_QUheRwLotFW25OFZNGlJ1MpcNaq00T79NOWeqiVFI389oLqf5w45Bu-MeAEFW0GGgwAdQauborrzPs_gYuOYJ54GfF-iZa_E-gehTB0u5xyMhBytRIHvhfPHF6V6fbdUB-/s1600/twitter.png) center top no-repeat"></a>
<a title="Digg" href="http://digg.com/users/DIGG-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkS_wkES-1-4OMZDHplX-MHEvhZrwIMJPNlNLT_j_dvDm2u3Eahb4z1w00GogsA5rjtmiRkkwrvmqxW-NeHJJJGlyIaXIwFbL61bsgkV7QhjzmNBbdunmVtMiDuofRjW5HRvRmZyWAOy9b/s1600/digg.png) center top no-repeat"></a>
<a title="Facebook" href="http://www.facebook.com/FACEBOOK-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCejbHIFrT-ejNtreZI61Ao4fJomBeWmmInBRjnu7LK0jw6cMQCuK_Vp0w3rM3yPYjv8Wsi2i4xlckxOk1eeKjpPOdhHzhu0fdrkYvmYXqajMjXZ7otPxOh7qUPOqg7iLdEDUnng0h0i-P/s1600/facebook.png) center top no-repeat"></a>
<a title="Stumbleupon" href="http://www.stumbleupon.com/stumbler/STUMBLEUPON-USERNAME" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9j4lp5dyaS7Wm17BX1nstYTMOJx_S3bEFokZeVTBPVIRSdMR4igMwRi7dxu9UjsS1Dgrxect5mwS0ysK8NZNJnGvOkixaVbIjSRyASqqSsnwU0ZzGvEs5cFD7b23R0gW8g4FqVbIZmsCt/s1600/stumbleupon.png) center top no-repeat"></a>
<a title="RSS Feed" href="http://feeds.feedburner.com/FEEDBURNER-ID" class="subscribe-sec" style="background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUVyaeXHJtRpBs_wJb9LRY20xxrHw7fNqIBm0gnfLF-q3bAJO2ghkDReQldXC2LoE9SyrOMFWF0r379GXIT-3EkJpckrR3Ig3b8Eg59lD6Isd7VTGAkk81Mk3coc3cPWiwFb-enze0JD0o/s1600/rss.png) center top no-repeat"></a>
</div></p>
</form>
ملحوظه لاتنسى إستبدال الروابط باللون الأحمر بروابطك الخاصه